[et_pb_section bb_built=”1″][et_pb_row][et_pb_column type=”4_4″][et_pb_text _builder_version=”3.0.61″ background_layout=”light” text_orientation=”left” border_style=”solid”]
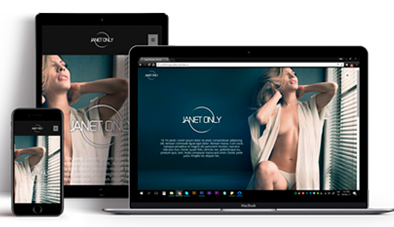
Con el crecimiento de la variedad de dispositivos donde se ven los sitios web (computadoras portátiles, tabletas, netbooks, celulares, escritorios con pantalla pequeña, iMacs con pantallas gigantes, segundo monitor, etc.), sería enloquecedor dibujar múltiples versiones de un mismo sitio que suplir cada una de estas variaciones de tamaño de pantalla y cada una de las resoluciones de pantalla disponibles en el mercado.
El Responsive Web Design es una de las soluciones técnicas para este problema: programar un sitio de forma que los elementos que lo componen se adapten automáticamente al ancho de pantalla del dispositivo en el que está siendo visualizado.

Un diseño responsivo incluye:
- Adaptar el diseño de la página de acuerdo con la resolución en la que se está visualizando.
- Redimensionar las imágenes automáticamente para que caigan en la pantalla y para que no sobrecarguen la transferencia de datos en un teléfono móvil, por ejemplo.
- Simplificar elementos de la pantalla para dispositivos móviles, donde el usuario normalmente tiene menos tiempo y menos atención durante la navegación.
- Ocultar elementos innecesarios en los dispositivos más pequeños.
- Adaptar el tamaño de los botones y los vínculos a las interfaces táctiles donde el puntero del ratón se sustituye por el dedo del usuario.
- Utilizar de forma inteligente recursos móviles como geolocalización y cambio en la orientación del aparato (horizontal o vertical).
- Una variación del “Responsive Web Design” es el “Adaptive Web Design”, una versión un poco simplificada de la primera. La diferencia, en el segundo caso, es que el diseño se adapta a tres o cuatro anchos de pantalla específicos – y no píxel a píxel, como en el primer caso.
Es claro que esta es la explicación resumida de cómo funciona el Responsivo de Diseño – hay muchos otros “poros” implicados. En la duda, consulte al desarrollador más cercano
Leer también:
¿Cuánto usted necesita invertir para anunciar en Google AdWords?
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]
- SOCIAL MEDIA
- FACE
- MORE FOLLOWERS
- HASTAG
- LIKE
- COMMENTS
- ADSENSE
- POST
OTROS ARTICULOS
LEAVE A REPLY
Your email address will not be published
CONTÁCTO
- Condominio El Milenio 300 calle 220 APT 910 Carolina, PR 00982
- +1 939-599-1357
- info@publishingmyidea.com
© 2025- PublishingMyIdea LLC